Объявления
Поиск
Самые просматриваемые темы
Наши инфоресурсы
Индикаторы, проверки и уведомления: выберите правильный вариант связи
Инфопортал Гильдии Маркетологов :: Новости и обзоры :: Актуальные публикации для маркетолога и рекламиста
Страница 1 из 1 • Поделиться •
20240130
 Индикаторы, проверки и уведомления: выберите правильный вариант связи
Индикаторы, проверки и уведомления: выберите правильный вариант связи
Обратная связь о состоянии имеет решающее значение для успеха любой системы. Знание того, когда использовать три распространенных метода связи, является ключом к поддержке пользователей.
При проектировании взаимодействия система, будь то приложение, веб-сайт или аппаратное обеспечение (от умных часов до термостата ), должна всегда информировать пользователей , предоставляя соответствующую обратную связь. Обеспечение того, чтобы состояние системы всегда было видимым, является одной из 10 эвристик юзабилити при проектировании интерфейса . Информация о состоянии системы, такая как сообщения об ошибках и уведомления о активности системы, позволяет пользователям полностью понять текущий контекст.
Три распространенных подхода к передаче статуса включают проверку, уведомления и индикаторы статуса. Эти термины иногда используются как взаимозаменяемые в дизайне продукта, но они обозначают разные методы коммуникации, которые следует использовать в разных обстоятельствах. Понимание различий между ними поможет вам улучшить обратную связь с пользователями, выбрав лучший вариант для каждой потребности.

Хотя, как мы увидим позже, индикаторы довольно часто используются для сигнализации об ошибках проверки или уведомлений, их также можно использовать самостоятельно. Индикаторы — это визуальные подсказки, предназначенные для привлечения внимания пользователей к определенной части контента или элементу пользовательского интерфейса, который является динамическим по своей природе. (Если что-то всегда выглядит одинаково, это не показатель, каким бы ярким оно ни было.)
Существует как минимум три возможных способа реализации индикаторов:

Yelp использовал значок красного пламени в результатах поиска, чтобы указать, что Paris Banh Mi — это популярный и новый ресторан, который стоит попробовать. Этот индикатор сообщал дополнительную информацию о Пэрис Бань Ми.
Характеристики индикаторов:

American Century Investments использовала условный индикатор для предоставления информации о динамике конкретной акции. Когда дневное изменение было положительным, индикатор представлял собой зеленую стрелку, направленную вверх. Когда дневное изменение было отрицательным, оно показывало красную стрелку, направленную вниз. Состояние акций влияло на индикатор, который отображался рядом с ценой.
Индикаторы могут внести шум и беспорядок в ваш общий интерфейс, а также могут отвлекать пользователей, поэтому важно подумать, сколько индикаторов (если таковые имеются) использовать в вашем дизайне.
При принятии решения о целесообразности использования индикатора учитывайте следующее:
Насколько важно для приложения, чтобы пользователь обнаружил информацию?

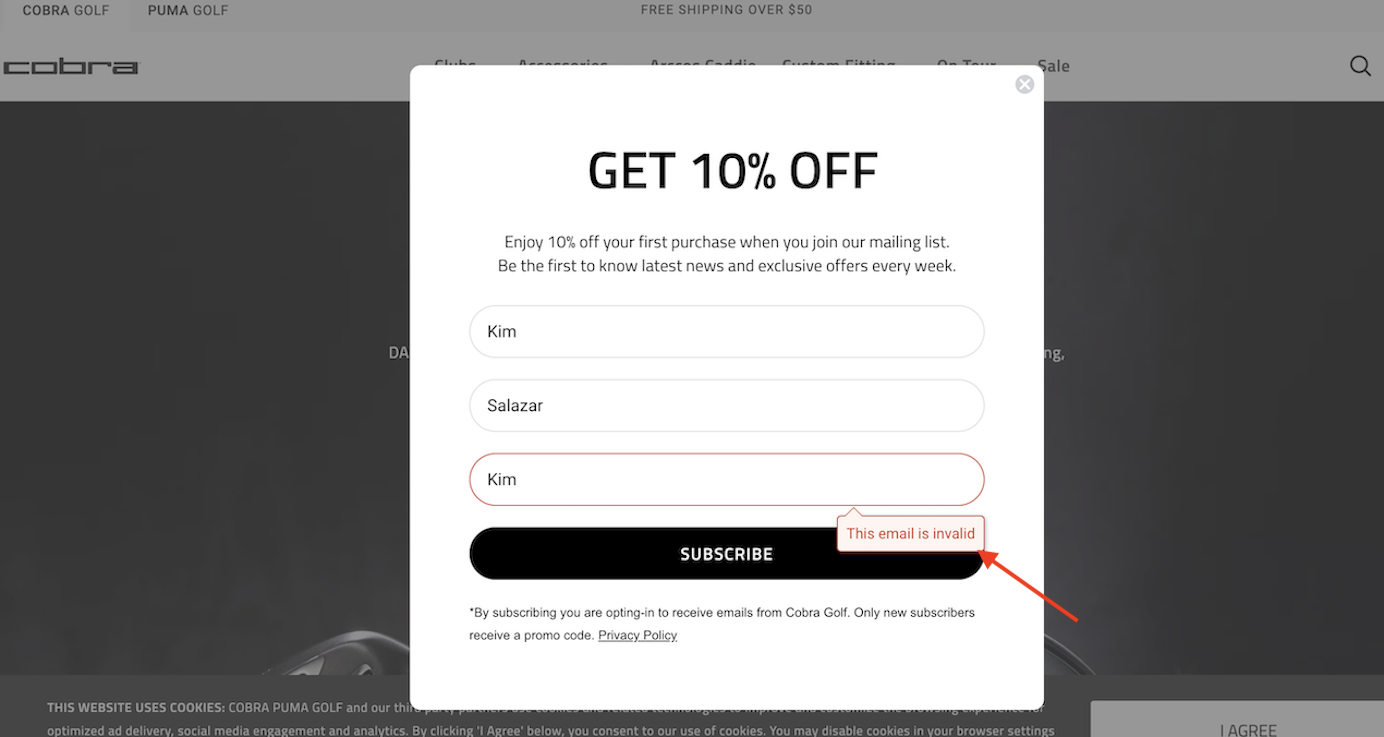
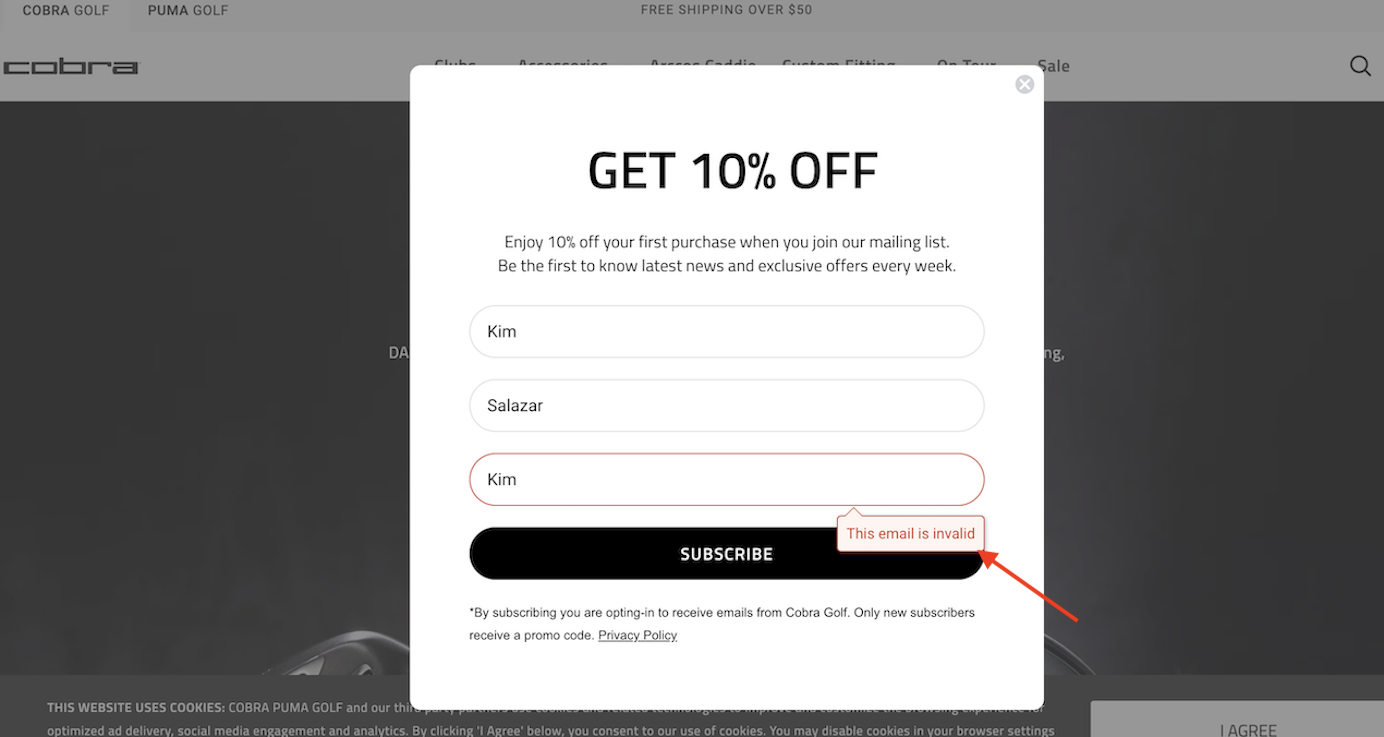
Cobragolf.com предоставил сообщение проверки, в котором четко указано, в каком поле возникла ошибка.
Характеристики валидации:
Способ реализации проверки зависит от уникальных потребностей формы. Однако, как правило, если вводимые пользователем данные неверны, система должна проинформировать пользователя, предоставив идентифицируемое и четкое сообщение, которое поможет исправить ошибку. Сообщения проверки должны соответствовать рекомендациям по сообщениям об ошибках, а не просто указывать на проблему; они должны сообщать пользователям, как ее исправить. Например, не указывайте «Поле пусто». Пожалуйста, введите свой почтовый адрес» более вежливо и указывает на решение.
Поскольку проверка является контекстной, может быть полезно использовать значок-индикатор вместе с сообщением о проверке, чтобы сообщить, какие входные данные отсутствуют или нуждаются в исправлении.

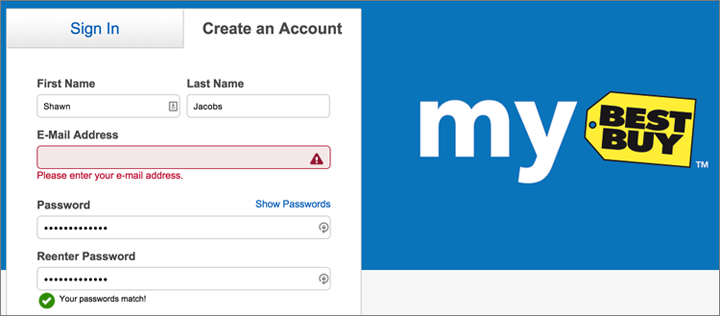
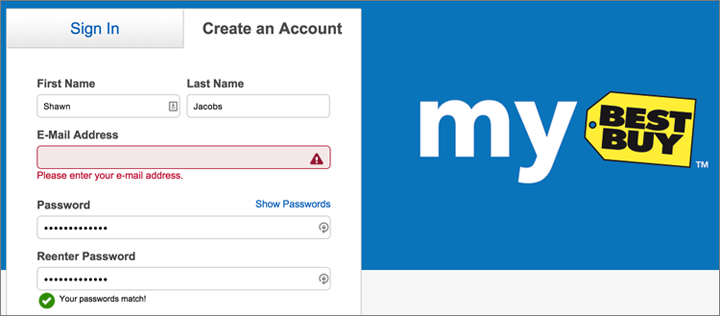
Bestbuy.com предоставил пользователям полезное сообщение с информацией о том, как решить проблему, а также использовал значок-индикатор и другой цвет, чтобы привлечь внимание пользователей к полю, требующему исправления.
Уведомления могут быть контекстными (применяющимися к конкретному элементу пользовательского интерфейса) или глобальными (применяющимися к системе в целом).

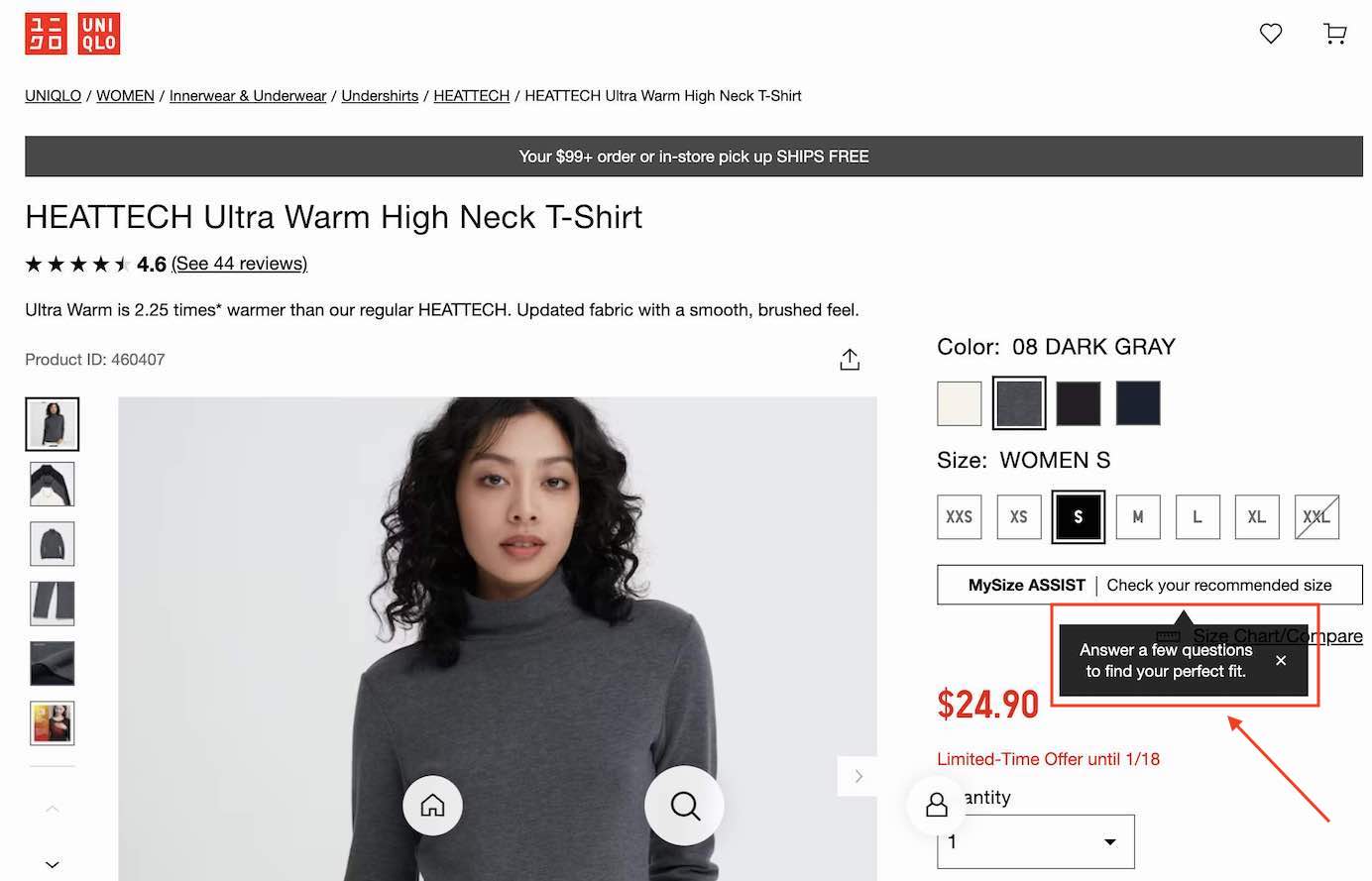
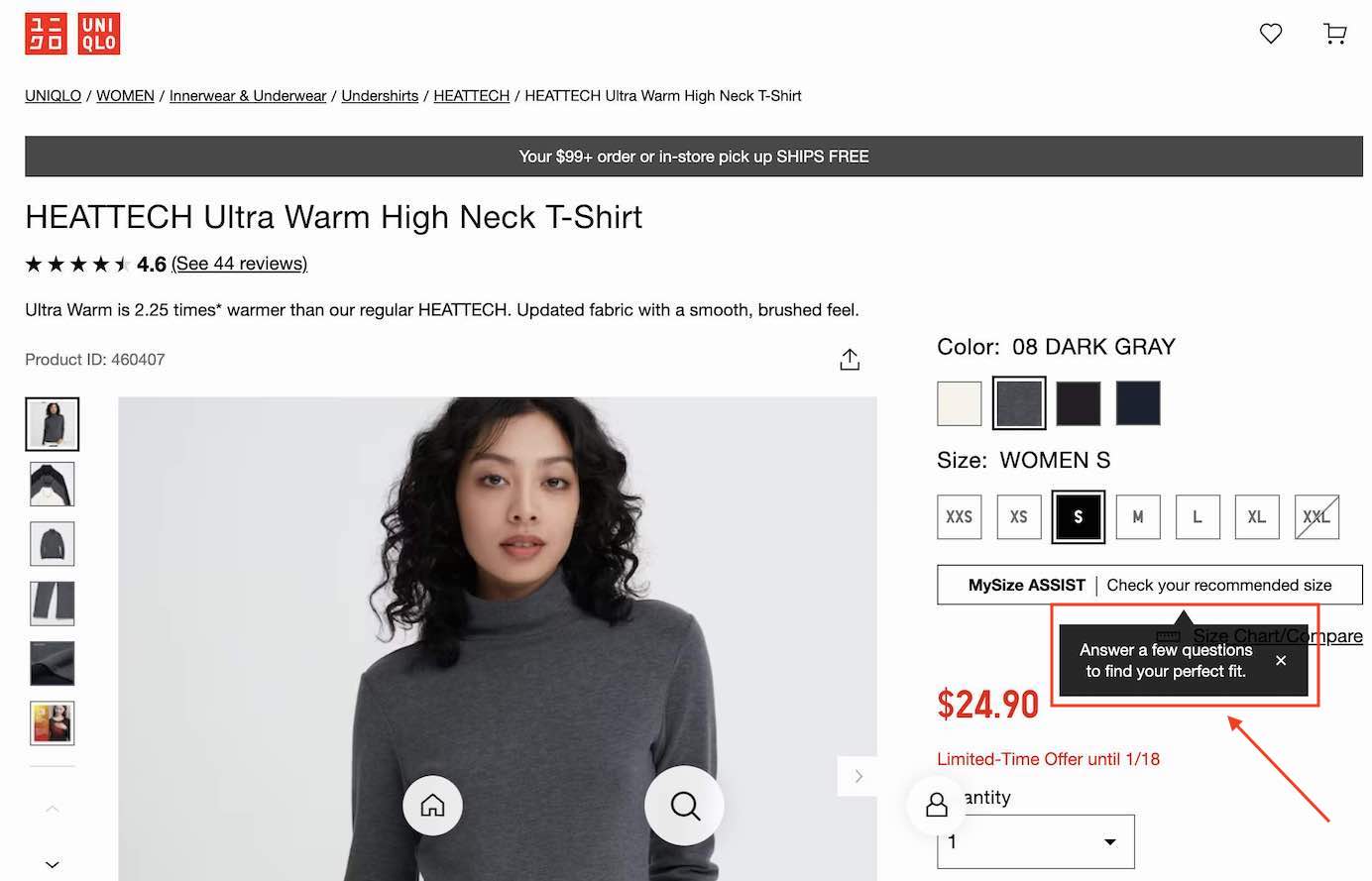
Uniqlo использовала контекстное уведомление на странице сведений о своем продукте, чтобы привлечь внимание к инструменту, который помогает пользователям найти правильный размер. Это уведомление не требует от пользователя каких-либо действий для взаимодействия со страницей. Вы могли нажать кнопку X, чтобы закрыть его, но в конечном итоге после периода бездействия он исчез.
Характеристики уведомлений:
Существует два основных типа уведомлений, которые различаются в зависимости от того, обязан ли пользователь действовать в соответствии с уведомлением:
Уведомления о необходимости действий часто носят срочный характер и должны быть навязчивыми; например, они могут быть реализованы как модальные всплывающие окна, которые отвлекают пользователя, привлекая немедленное внимание и требуя отклонения действия.

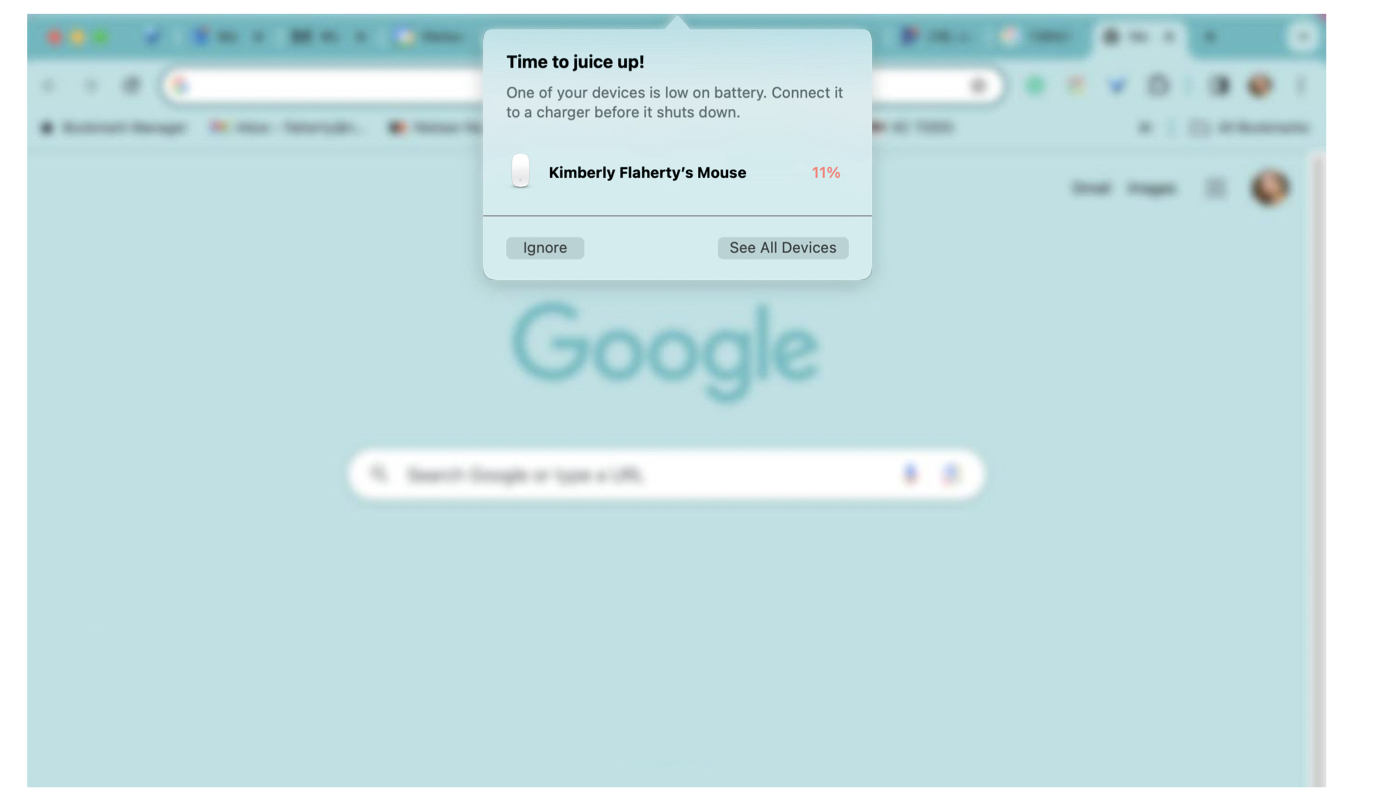
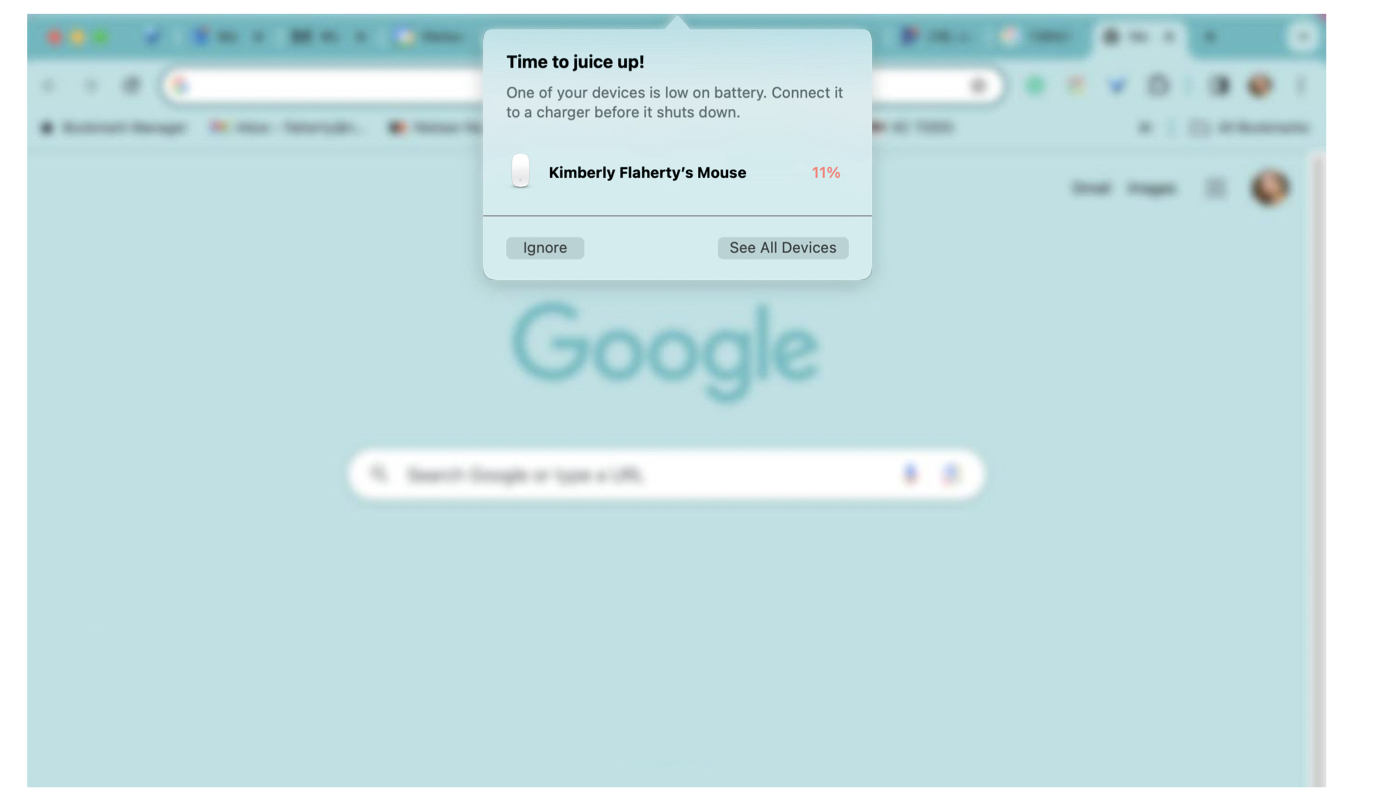
Операционная система Mac использовала уведомление, информирующее пользователей о том, что дополнительное устройство необходимо зарядить. Пользователь мог явно убрать его с экрана, проигнорировав или щелкнув в любом месте за пределами уведомления. Это навязчивое уведомление, требующее от пользователя принятия мер.
Пассивные уведомления обычно не являются срочными и должны быть менее навязчивыми. Типичная реализация пассивного уведомления может представлять собой значок значка или небольшое немодальное всплывающее окно в углу экрана. Пассивные уведомления можно легко пропустить, поскольку они не требуют действий пользователя. Когда информация, предоставляемая уведомлением, является ключевой для понимания системы, пассивное уведомление, которое легко игнорировать, может оказаться проблематичным.

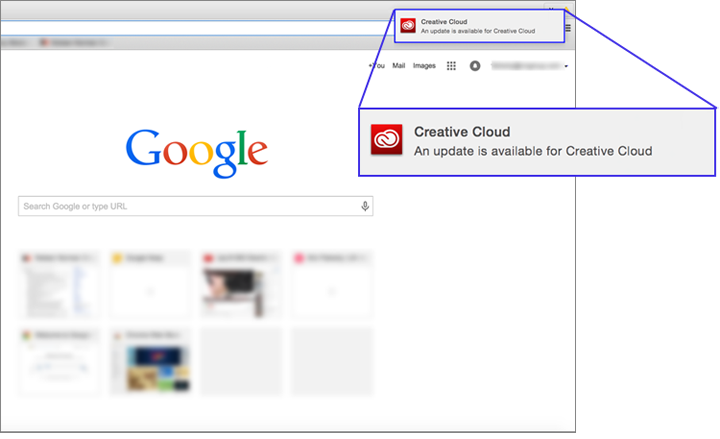
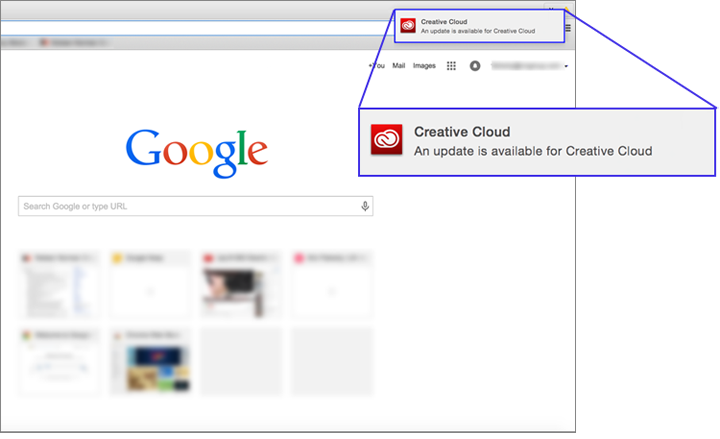
Adobe Creative Cloud использовала ненавязчивое пассивное уведомление, чтобы информировать пользователя о доступном обновлении приложения. Это уведомление появилось на экране на несколько секунд, а затем исчезло. Пользователю не нужно было предпринимать никаких действий по этому поводу.

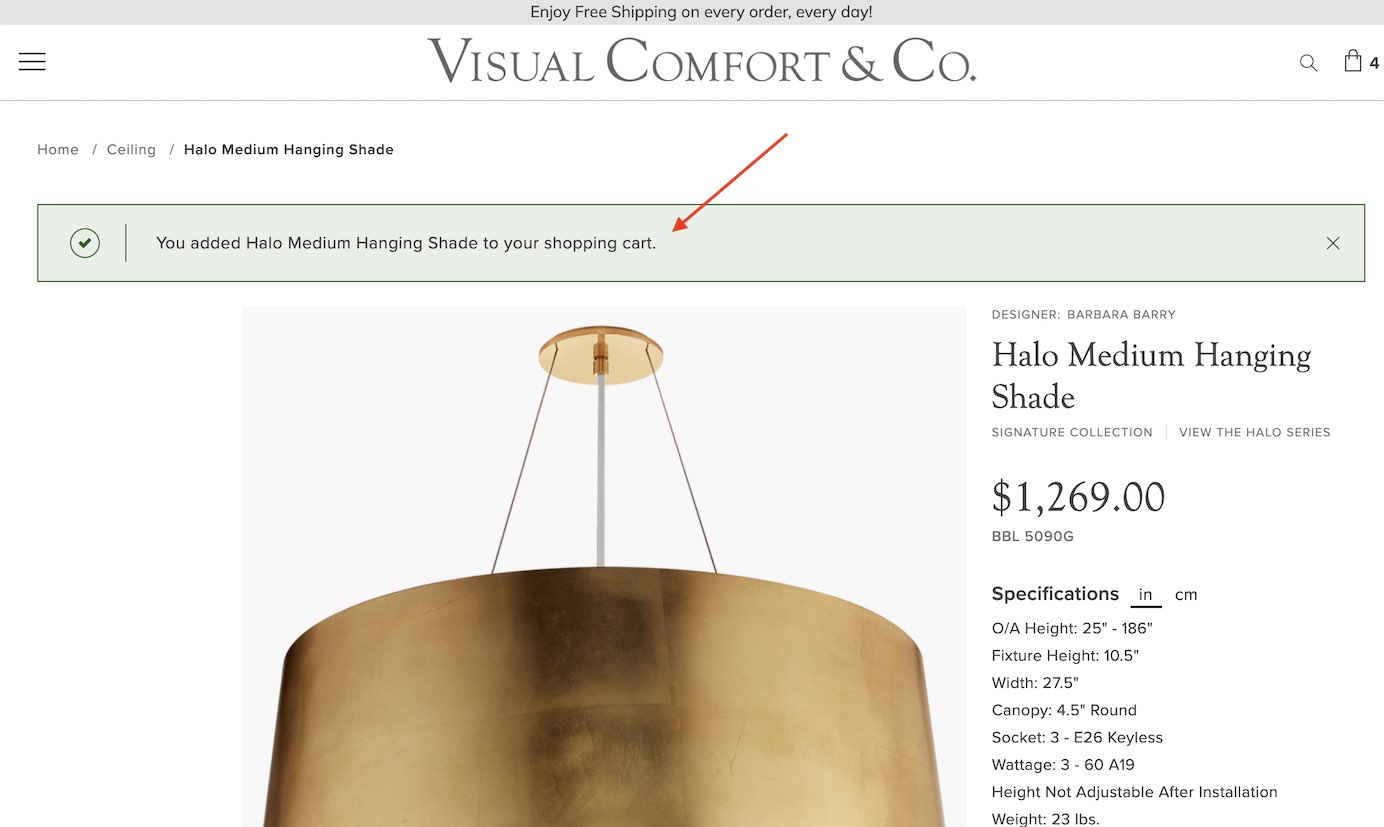
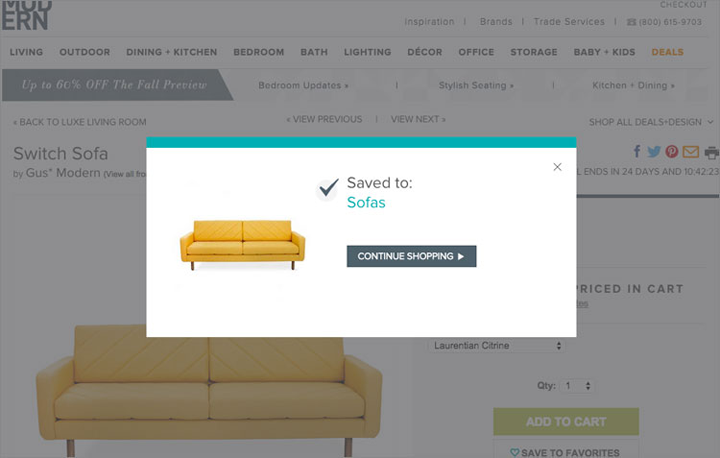
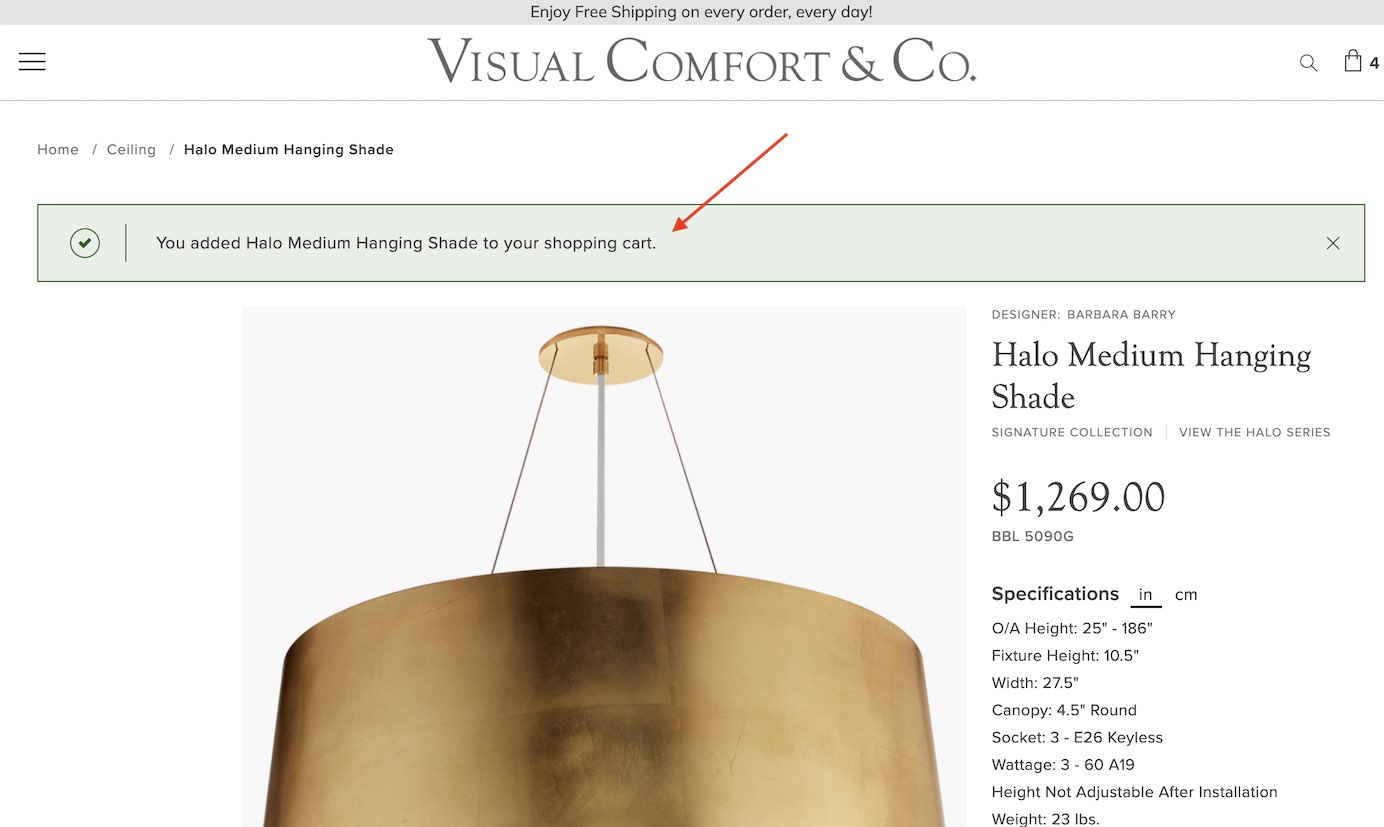
Visual Comfort and Co использовала ненавязчивое пассивное уведомление в верхней части страницы сведений о продукте, чтобы сообщить о том, что товар был добавлен в корзину. Такие уведомления иногда вызывают проблемы у покупателей электронной коммерции, которые не замечают сообщение из-за его расположения далеко от зоны внимания пользователя в данный момент (кнопка «Добавить в корзину», которая находилась дальше вниз по странице). Пользователи, пропустившие сообщение, могут в ответ добавить товар в корзину несколько раз или прервать процесс покупок, чтобы проверить корзину и узнать, какие товары были добавлены. Для продолжения взаимодействия со страницей не требовалось никаких действий, однако она сохранялась, если ее не закрыть. Благодаря удаленному расположению на странице, сохранение на странице не мешало пользователю.

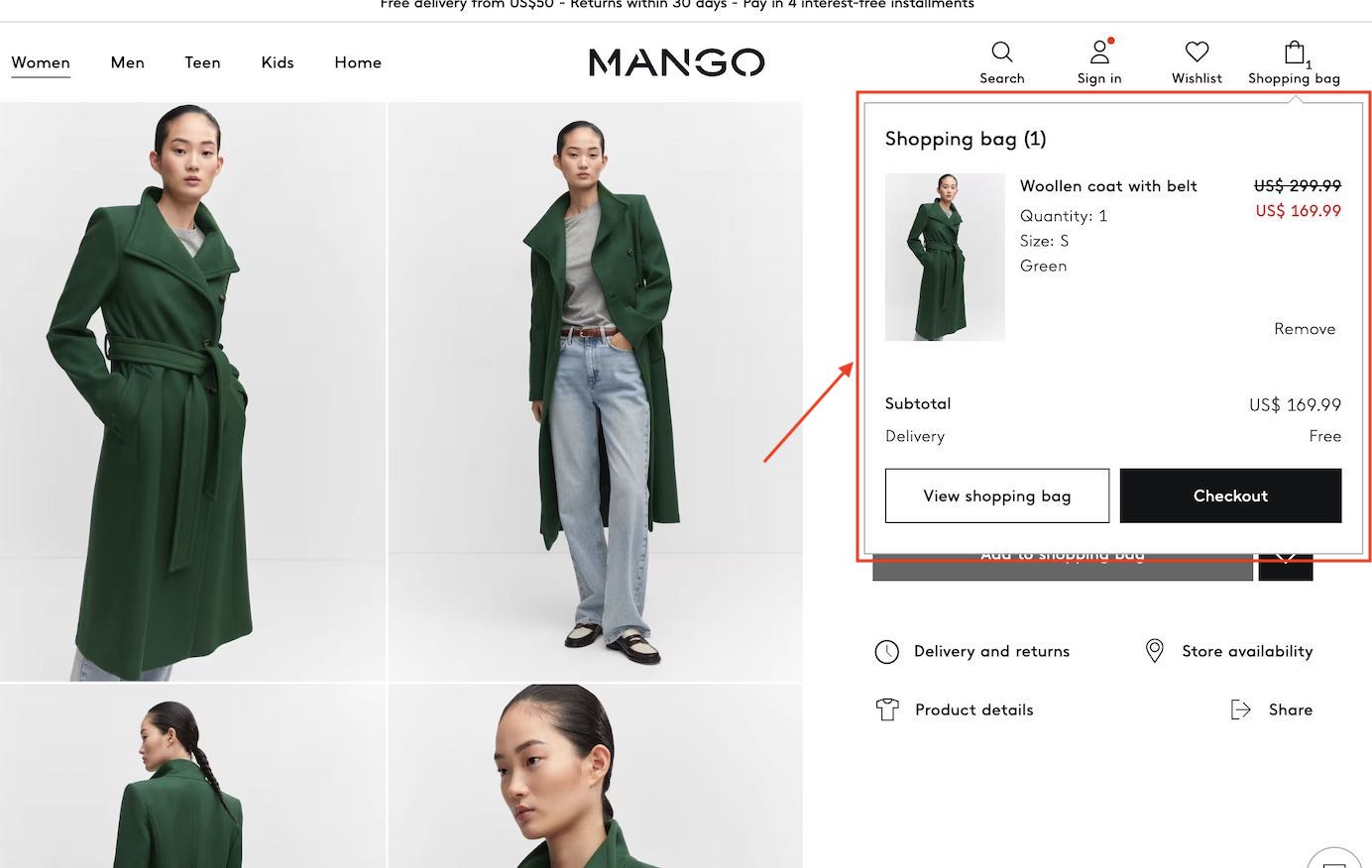
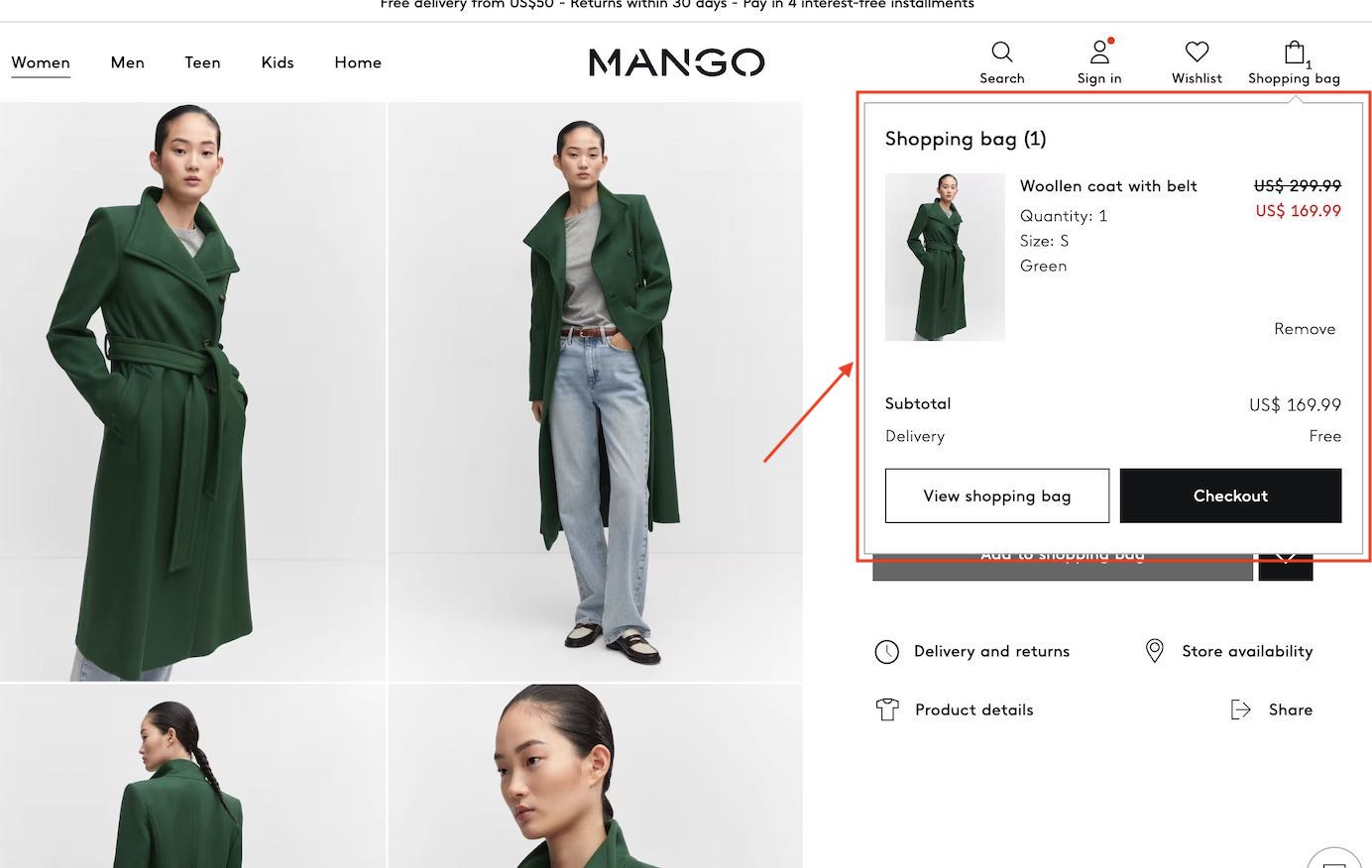
На Mango.com, когда пользователь добавлял товар в корзину, уведомление появлялось более навязчивым образом, чем у Visual Comfort and Co. Захват части экрана снижает риск того, что пользователь не увидит отзыв. Это уведомление было чем-то вроде гибрида пассивного уведомления и уведомления, требующего действия. Это был прямой результат действия пользователя, поэтому менее важно требовать от пользователя выполнения действия для подтверждения этого. Хотя у него были кнопки для выполнения действий, если пользователь нажимал где-нибудь или продолжал взаимодействовать со страницей, уведомление закрывалось само.
Проблема дизайна уведомлений состоит в том, что они не всегда являются немедленным и очевидным результатом определенного действия пользователя. В некоторых случаях пользователь может делать что-то другое и не думать о проблеме, поднятой в уведомлении. Это требует, чтобы уведомления создавали больше контекста и предоставляли пользователям достаточную справочную информацию, чтобы понять, о чем идет речь.
(Напротив, при проверке пользователь только что сделал то, что необходимо исправить. Таким образом, сообщение проверки не должно информировать пользователей о поставленной задаче. Например, если форма оформления заказа в электронной коммерции имеет поле для даты истечения срока действия кредитной карты, оставленное пустым, в сообщении проверки не обязательно должно быть написано: «Пожалуйста, укажите дату истечения срока действия кредитной карты, с которой вы хотите снять 29,90 долларов США для оплаты синего платья без рукавов, в котором вы находитесь». процесс покупки на Uniqlo.com». Однако в уведомлении на следующий день об отправке платья со склада потребуется нечто большее, чем «Ваша посылка отправлена». )
Если уведомление является контекстным и относится к определенному элементу интерфейса, индикатор значка на элементе может сообщить, где применяется это уведомление, и привлечь внимание пользователя. Например, значок индикатора на значке мобильного приложения показывает, что пользователь получил уведомление от соответствующего приложения.

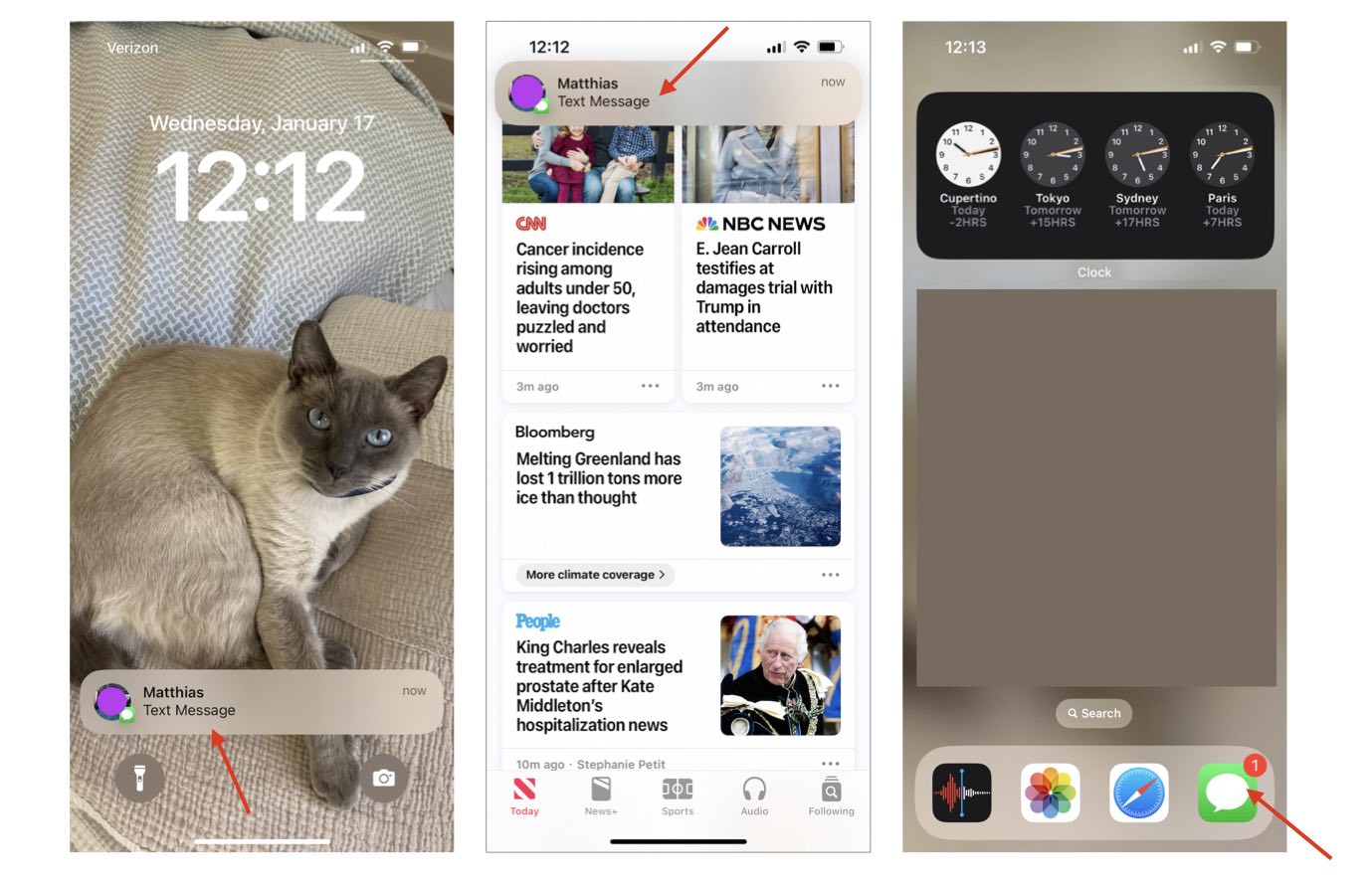
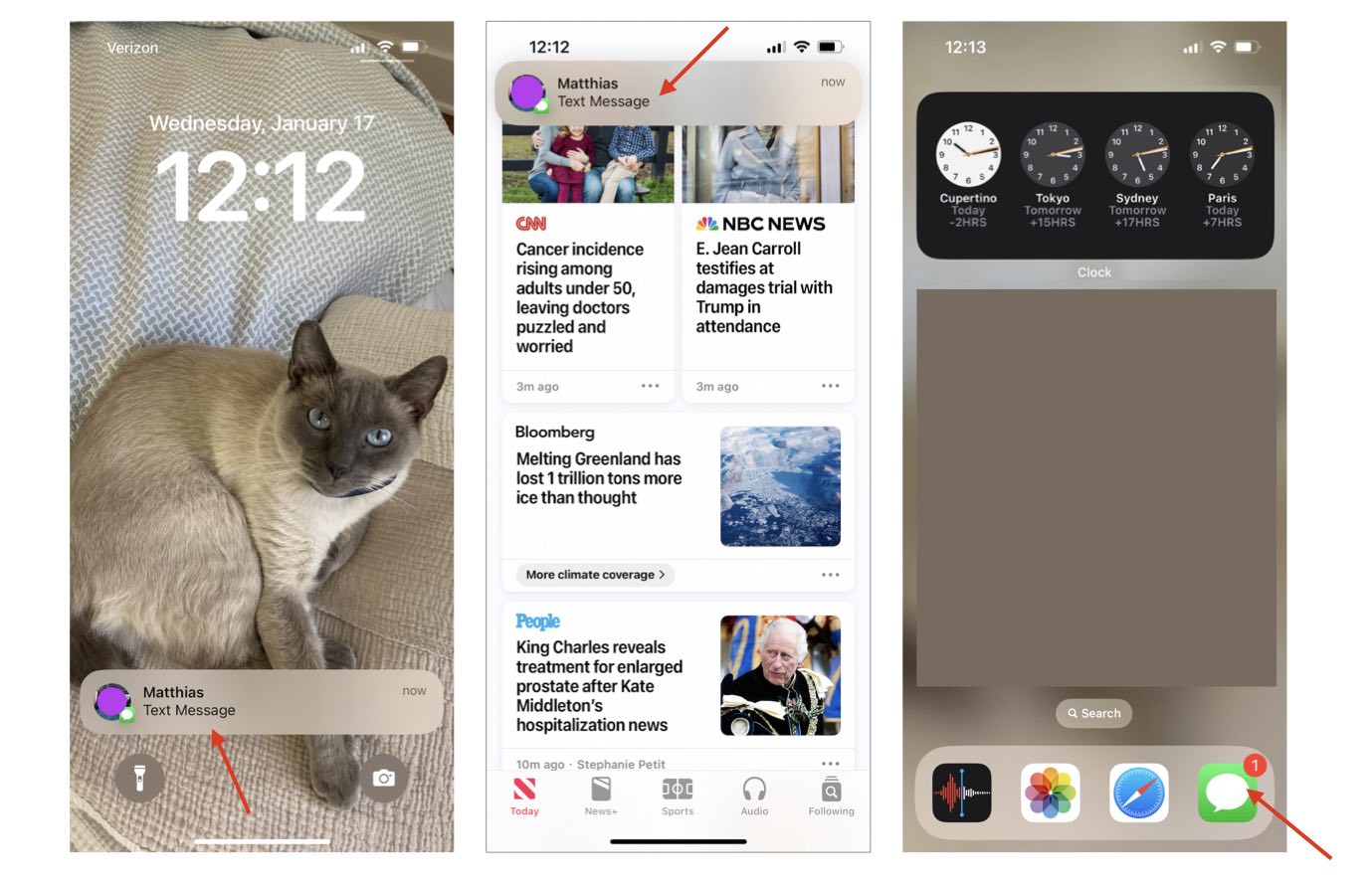
Приложение для обмена сообщениями iPhone создало уведомление о получении нового сообщения. Наряду с уведомлением на значке приложения для обмена сообщениями был размещен значок-индикатор, указывающий, где применяется уведомление. Чтобы очистить индикатор, пользователю необходимо было просмотреть сообщение.

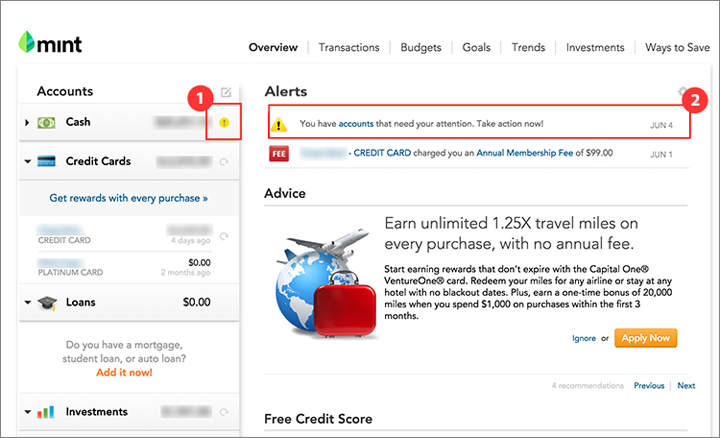
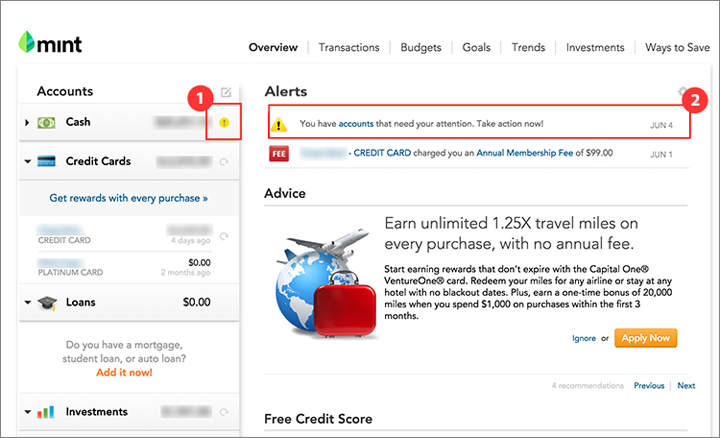
Mint.com использовал индикатор вместе с уведомлением, чтобы сообщить, что учетная запись требует внимания. Индикатор предупреждения (1) появился в непосредственной близости от сводки учетной записи, требующей внимания, а уведомление (2) появилось в центральной части страницы с другой важной информацией. Однако сам текст в уведомлении мог бы быть более полезным.
Вы можете подумать, что альтернативным способом оповещения пользователей о потенциальных предложениях на чай будет отправка им уведомления, когда такая сделка станет доступной. Неправильный! Уведомление, отправленное независимо от текущей цели пользователя, скорее всего, будет проигнорировано и даже может раздражать пользователей, поскольку оно нарушит выполнение их текущей задачи и не будет иметь отношения к их текущим потребностям.
(Как правило, любой тип рекламы игнорируется, если только он не связан с целями и мышлением пользователей .)
В качестве альтернативы, всплывающее сообщение (небольшое немодальное всплывающее окно, которое исчезает через несколько секунд, как окно « Новые истории» , используемое приложением Facebook), хотя и подходит для пассивных уведомлений, было бы плохим способом реализовать сообщение об ошибке, будь то проверка или иное. . Фактически, одна из наших мобильных пользователей потратила 5 минут на ожидание загрузки некоторого контента только потому, что не заметила небольшое сообщение об ошибке в нижней части экрана, которое быстро исчезло через 5 секунд.

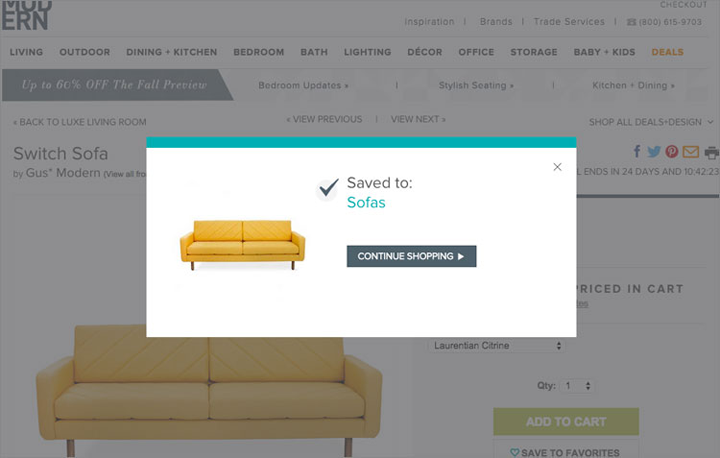
Allmodern.com использовал уведомление о необходимости действия, чтобы сообщить, что продукт сохранен в избранном. Для пользователя, который сохраняет много элементов в избранное, это может быть утомительным и навязчивым способом предоставления обратной связи. Об этом можно лучше сообщить, показав пассивное немодальное всплывающее окно в углу экрана, которое видно, но не требует от пользователя действий по его очистке.
Понимание того, когда и как использовать каждый из этих инструментов обратной связи, важно для обеспечения последовательности в общении с пользователями. Оценивая тип доставляемой информации, мы можем определить правильный механизм для использования.
Источник: https://www.nngroup.com/articles/indicators-validations-notifications/
При проектировании взаимодействия система, будь то приложение, веб-сайт или аппаратное обеспечение (от умных часов до термостата ), должна всегда информировать пользователей , предоставляя соответствующую обратную связь. Обеспечение того, чтобы состояние системы всегда было видимым, является одной из 10 эвристик юзабилити при проектировании интерфейса . Информация о состоянии системы, такая как сообщения об ошибках и уведомления о активности системы, позволяет пользователям полностью понять текущий контекст.
Состояние системы связи
Лучший способ сообщить о состоянии системы зависит от нескольких ключевых факторов:- Тип информации передаваемой
- Актуальность сразу информации — насколько важно, чтобы пользователь увидел ее
- Необходимо ли пользователю предпринимать какие-либо действия на основе полученной информации?
Три распространенных подхода к передаче статуса включают проверку, уведомления и индикаторы статуса. Эти термины иногда используются как взаимозаменяемые в дизайне продукта, но они обозначают разные методы коммуникации, которые следует использовать в разных обстоятельствах. Понимание различий между ними поможет вам улучшить обратную связь с пользователями, выбрав лучший вариант для каждой потребности.

Индикаторы
Индикатор — это способ выделить элемент страницы (будь то контент или часть пользовательского интерфейса), чтобы информировать пользователя о том, что в нем есть что-то особенное, что заслуживает внимания пользователя. Часто индикатор обозначает, что в элементе, представленном этим элементом, произошли некоторые изменения.Хотя, как мы увидим позже, индикаторы довольно часто используются для сигнализации об ошибках проверки или уведомлений, их также можно использовать самостоятельно. Индикаторы — это визуальные подсказки, предназначенные для привлечения внимания пользователей к определенной части контента или элементу пользовательского интерфейса, который является динамическим по своей природе. (Если что-то всегда выглядит одинаково, это не показатель, каким бы ярким оно ни было.)
Существует как минимум три возможных способа реализации индикаторов:
- Часто, но не всегда, индикаторы реализуются в виде значков. Легко узнаваемые значки могут стать очень эффективным инструментом коммуникации.
- Типографские варианты также могут использоваться в качестве индикаторов; примеры включают общепринятое соглашение о выделении жирным шрифтом непрочитанных сообщений электронной почты или цветовом кодировании символов акций на инвестиционном счете, если их цена существенно изменилась.
- Хотя и реже, но увеличенный размер или анимация (например, вибрация) также могут использоваться, чтобы выделить определенные предметы из толпы и, таким образом, служить индикатором.

Yelp использовал значок красного пламени в результатах поиска, чтобы указать, что Paris Banh Mi — это популярный и новый ресторан, который стоит попробовать. Этот индикатор сообщал дополнительную информацию о Пэрис Бань Ми.
Характеристики индикаторов:
- Индикаторы являются контекстными . Они связаны с элементом пользовательского интерфейса или частью контента и должны отображаться в непосредственной близости от этого элемента.
- Индикаторы условны — они присутствуют не всегда, а появляются или меняются в зависимости от определенных условий. Например, индикатор эффективности акций, такой как показанный в примере American Century ниже, может измениться, чтобы указать, растет или падает цена акций. Кроме того, индикатор тега в приведенном выше примере Yelp появляется только в том случае, если в этом бизнесе есть сделка.
- Индикаторы пассивны . Они не требуют от пользователя каких-либо действий, но используются как инструмент коммуникации, чтобы указать пользователю на что-то важное.

American Century Investments использовала условный индикатор для предоставления информации о динамике конкретной акции. Когда дневное изменение было положительным, индикатор представлял собой зеленую стрелку, направленную вверх. Когда дневное изменение было отрицательным, оно показывало красную стрелку, направленную вниз. Состояние акций влияло на индикатор, который отображался рядом с ценой.
Индикаторы могут внести шум и беспорядок в ваш общий интерфейс, а также могут отвлекать пользователей, поэтому важно подумать, сколько индикаторов (если таковые имеются) использовать в вашем дизайне.
При принятии решения о целесообразности использования индикатора учитывайте следующее:
- Насколько важна информация для пользователя? Стоит ли занимать место на странице для информирования пользователя?
- Как часто используется информация?
- Ожидает ли пользователь увидеть эту информацию?
- Было бы это пропущено, если бы оно не было предоставлено?
Валидации
Сообщения проверки — это сообщения об ошибках , связанные с вводом данных пользователем: они сообщают, были ли только что введенные данные неполными или неправильными. Например, в системах электронной коммерции сообщения проверки часто включают в себя такую информацию, как имя, платежный адрес и данные кредитной карты.
Cobragolf.com предоставил сообщение проверки, в котором четко указано, в каком поле возникла ошибка.
Характеристики валидации:
- Пользователю необходимо выполнить действие, чтобы очистить сообщение проверки.
- Информация в сообщении проверки является контекстной и относится к конкретному пользовательскому вводу, с которым возникла проблема.
Способ реализации проверки зависит от уникальных потребностей формы. Однако, как правило, если вводимые пользователем данные неверны, система должна проинформировать пользователя, предоставив идентифицируемое и четкое сообщение, которое поможет исправить ошибку. Сообщения проверки должны соответствовать рекомендациям по сообщениям об ошибках, а не просто указывать на проблему; они должны сообщать пользователям, как ее исправить. Например, не указывайте «Поле пусто». Пожалуйста, введите свой почтовый адрес» более вежливо и указывает на решение.
Поскольку проверка является контекстной, может быть полезно использовать значок-индикатор вместе с сообщением о проверке, чтобы сообщить, какие входные данные отсутствуют или нуждаются в исправлении.

Bestbuy.com предоставил пользователям полезное сообщение с информацией о том, как решить проблему, а также использовал значок-индикатор и другой цвет, чтобы привлечь внимание пользователей к полю, требующему исправления.
Уведомления
Уведомления — это информационные сообщения, которые предупреждают пользователя об общих событиях в системе . В отличие от проверки, уведомления не могут быть напрямую связаны с вводом пользователя или даже с текущей активностью пользователя в системе, но обычно они информируют пользователя об изменении состояния системы или о событии, которое может представлять интерес. В случае с электронной почтой, социальными сетями и приложениями для мобильных телефонов уведомления могут доставляться даже тогда, когда пользователь находится вне приложения.Уведомления могут быть контекстными (применяющимися к конкретному элементу пользовательского интерфейса) или глобальными (применяющимися к системе в целом).

Uniqlo использовала контекстное уведомление на странице сведений о своем продукте, чтобы привлечь внимание к инструменту, который помогает пользователям найти правильный размер. Это уведомление не требует от пользователя каких-либо действий для взаимодействия со страницей. Вы могли нажать кнопку X, чтобы закрыть его, но в конечном итоге после периода бездействия он исчез.
Характеристики уведомлений:
- Они не вызываются немедленными действиями пользователей.
- Они объявляют о событии, имеющем какое-то значение для пользователя.
Существует два основных типа уведомлений, которые различаются в зависимости от того, обязан ли пользователь действовать в соответствии с уведомлением:
- Уведомления о необходимости действия предупреждают пользователя о событии, требующем действия пользователя. В этом смысле они похожи на валидацию, но поскольку они не вызваны собственными действиями пользователя, они требуют другого дизайна.
Уведомления о необходимости действий часто носят срочный характер и должны быть навязчивыми; например, они могут быть реализованы как модальные всплывающие окна, которые отвлекают пользователя, привлекая немедленное внимание и требуя отклонения действия.

Операционная система Mac использовала уведомление, информирующее пользователей о том, что дополнительное устройство необходимо зарядить. Пользователь мог явно убрать его с экрана, проигнорировав или щелкнув в любом месте за пределами уведомления. Это навязчивое уведомление, требующее от пользователя принятия мер.
- Пассивные уведомления носят информационный характер; они сообщают о системном происшествии, не требующем каких-либо действий пользователя. Многие уведомления в мобильных приложениях пассивны: обычно они сообщают о событии, потенциально интересующем пользователя.
Пассивные уведомления обычно не являются срочными и должны быть менее навязчивыми. Типичная реализация пассивного уведомления может представлять собой значок значка или небольшое немодальное всплывающее окно в углу экрана. Пассивные уведомления можно легко пропустить, поскольку они не требуют действий пользователя. Когда информация, предоставляемая уведомлением, является ключевой для понимания системы, пассивное уведомление, которое легко игнорировать, может оказаться проблематичным.

Adobe Creative Cloud использовала ненавязчивое пассивное уведомление, чтобы информировать пользователя о доступном обновлении приложения. Это уведомление появилось на экране на несколько секунд, а затем исчезло. Пользователю не нужно было предпринимать никаких действий по этому поводу.

Visual Comfort and Co использовала ненавязчивое пассивное уведомление в верхней части страницы сведений о продукте, чтобы сообщить о том, что товар был добавлен в корзину. Такие уведомления иногда вызывают проблемы у покупателей электронной коммерции, которые не замечают сообщение из-за его расположения далеко от зоны внимания пользователя в данный момент (кнопка «Добавить в корзину», которая находилась дальше вниз по странице). Пользователи, пропустившие сообщение, могут в ответ добавить товар в корзину несколько раз или прервать процесс покупок, чтобы проверить корзину и узнать, какие товары были добавлены. Для продолжения взаимодействия со страницей не требовалось никаких действий, однако она сохранялась, если ее не закрыть. Благодаря удаленному расположению на странице, сохранение на странице не мешало пользователю.

На Mango.com, когда пользователь добавлял товар в корзину, уведомление появлялось более навязчивым образом, чем у Visual Comfort and Co. Захват части экрана снижает риск того, что пользователь не увидит отзыв. Это уведомление было чем-то вроде гибрида пассивного уведомления и уведомления, требующего действия. Это был прямой результат действия пользователя, поэтому менее важно требовать от пользователя выполнения действия для подтверждения этого. Хотя у него были кнопки для выполнения действий, если пользователь нажимал где-нибудь или продолжал взаимодействовать со страницей, уведомление закрывалось само.
Проблема дизайна уведомлений состоит в том, что они не всегда являются немедленным и очевидным результатом определенного действия пользователя. В некоторых случаях пользователь может делать что-то другое и не думать о проблеме, поднятой в уведомлении. Это требует, чтобы уведомления создавали больше контекста и предоставляли пользователям достаточную справочную информацию, чтобы понять, о чем идет речь.
(Напротив, при проверке пользователь только что сделал то, что необходимо исправить. Таким образом, сообщение проверки не должно информировать пользователей о поставленной задаче. Например, если форма оформления заказа в электронной коммерции имеет поле для даты истечения срока действия кредитной карты, оставленное пустым, в сообщении проверки не обязательно должно быть написано: «Пожалуйста, укажите дату истечения срока действия кредитной карты, с которой вы хотите снять 29,90 долларов США для оплаты синего платья без рукавов, в котором вы находитесь». процесс покупки на Uniqlo.com». Однако в уведомлении на следующий день об отправке платья со склада потребуется нечто большее, чем «Ваша посылка отправлена». )
Если уведомление является контекстным и относится к определенному элементу интерфейса, индикатор значка на элементе может сообщить, где применяется это уведомление, и привлечь внимание пользователя. Например, значок индикатора на значке мобильного приложения показывает, что пользователь получил уведомление от соответствующего приложения.

Приложение для обмена сообщениями iPhone создало уведомление о получении нового сообщения. Наряду с уведомлением на значке приложения для обмена сообщениями был размещен значок-индикатор, указывающий, где применяется уведомление. Чтобы очистить индикатор, пользователю необходимо было просмотреть сообщение.

Mint.com использовал индикатор вместе с уведомлением, чтобы сообщить, что учетная запись требует внимания. Индикатор предупреждения (1) появился в непосредственной близости от сводки учетной записи, требующей внимания, а уведомление (2) появилось в центральной части страницы с другой важной информацией. Однако сам текст в уведомлении мог бы быть более полезным.
Важно выбрать правильный вариант связи
Использование неправильного метода связи может оказать негативное влияние на впечатления пользователей. Давайте вернемся к приведенному выше сценарию, где Yelp использовал индикатор зеленой метки в результатах поиска, чтобы указать, что на Tea Market действует специальная сделка. Эта информация контекстуальна и важна для пользователей, которые специально искали место, где можно выпить чаю.Вы можете подумать, что альтернативным способом оповещения пользователей о потенциальных предложениях на чай будет отправка им уведомления, когда такая сделка станет доступной. Неправильный! Уведомление, отправленное независимо от текущей цели пользователя, скорее всего, будет проигнорировано и даже может раздражать пользователей, поскольку оно нарушит выполнение их текущей задачи и не будет иметь отношения к их текущим потребностям.
(Как правило, любой тип рекламы игнорируется, если только он не связан с целями и мышлением пользователей .)
В качестве альтернативы, всплывающее сообщение (небольшое немодальное всплывающее окно, которое исчезает через несколько секунд, как окно « Новые истории» , используемое приложением Facebook), хотя и подходит для пассивных уведомлений, было бы плохим способом реализовать сообщение об ошибке, будь то проверка или иное. . Фактически, одна из наших мобильных пользователей потратила 5 минут на ожидание загрузки некоторого контента только потому, что не заметила небольшое сообщение об ошибке в нижней части экрана, которое быстро исчезло через 5 секунд.

Allmodern.com использовал уведомление о необходимости действия, чтобы сообщить, что продукт сохранен в избранном. Для пользователя, который сохраняет много элементов в избранное, это может быть утомительным и навязчивым способом предоставления обратной связи. Об этом можно лучше сообщить, показав пассивное немодальное всплывающее окно в углу экрана, которое видно, но не требует от пользователя действий по его очистке.
Заключение
Помните, что ключевые различия между тремя методами связи заключаются в следующем:- Индикаторы предоставляют дополнительную информацию о динамической части контента или элементе пользовательского интерфейса. Они условны, то есть могут появляться или изменяться при определенных условиях.
- Проверки привязаны к действию или вводу пользователя.
- Уведомления ориентированы на системные события.
Понимание того, когда и как использовать каждый из этих инструментов обратной связи, важно для обеспечения последовательности в общении с пользователями. Оценивая тип доставляемой информации, мы можем определить правильный механизм для использования.
Источник: https://www.nngroup.com/articles/indicators-validations-notifications/

Admin- Admin
- Дата регистрации : 2016-02-14
Сообщения : 825
Репутация : 17
 Похожие темы
Похожие темы» Вот правильный подход к финалу чемпионата мира по футболу
» Выкуп автомобилей дорого: стоит ли рассмотреть этот вариант?
» ДОПОЛНИТЕЛЬНАЯ ПРОГРАММА «ПОДГОТОВКА К СДАЧЕ ВСТУПИТЕЛЬНОГО ЭКЗАМЕНА ПО НАПРАВЛЕНИЮ РЕКЛАМА И СВЯЗИ С ОБЩЕСТВЕННОСТЬЮ»
» Выкуп автомобилей дорого: стоит ли рассмотреть этот вариант?
» ДОПОЛНИТЕЛЬНАЯ ПРОГРАММА «ПОДГОТОВКА К СДАЧЕ ВСТУПИТЕЛЬНОГО ЭКЗАМЕНА ПО НАПРАВЛЕНИЮ РЕКЛАМА И СВЯЗИ С ОБЩЕСТВЕННОСТЬЮ»
Индикаторы, проверки и уведомления: выберите правильный вариант связи :: Комментарии
Нет комментариев.
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|

 Создать
Создать Новости
Новости Форум
Форум События
События Викистатьи
Викистатьи Регистрация
Регистрация Вход
Вход

